|
| Membuat Menu Navigasi Keren Di Viomagz |
GoSEO.id - Saya yakin bahwa Viomagz bukan theme yang tabu lagi bagi para blogger. Para blogger pasti sudah tau bahkan pernah menggunakan theme buatan Mas Sugeng yang satu ini, termasuk saya. Theme ini merupakan salah satu theme rekomendasi bagi saya untuk pengguna blogger pemula lainnya. Selain responsive, fast load, dan SEO. Theme ini juga mempunyai fitur lain seperti menggunakan breadcrumbs versi terbaru dan yang pastinya kamu tidak perlu membayar lagi setiap theme tersebut mempunyai update-an, alias sekali beli
lifetime.
Eeeiiitttsss, ini bukan promosi. Tapi lebih ke rekomendasi.
Berhubung pada kesempatan kali ini kita menggunakan theme Viomagz sebagai uji coba redesign menu navigasi, maka GoSEO.id akan membagikan cara "
Membuat Menu Navigasi Keren Di Viomagz". Sebelumnya GoSEO.id juga pernah membagikan tutorial menu navigasi yang tidak kalah keren dan mungkin kamu ingin mencobanya yaitu "
Cara Membuat Mega Menu Responsive di Blogger".
Menu redesign ini terinspirasi dari blog mbak Igniel dan hanya berjalan pada versi
mobile.
Yuk ikuti langkah-langkahnya berikut ini :
Membuat Menu Navigasi Keren Di Viomagz
Yaph, seperti judul dan penjelasan saya diatas, kita akan membuat menu navigasi seperti blog Igniel pada theme Viomagz. Untuk itu ikuti langkah berikut :
1. Login Ke Akun Blogger
Jika ingin mencoba hasil redesign menu navigasi ini, yang harus kamu lakukan pertama kali adalah login ke akun Blogger.com dengan menggunakan akun Gmail kamu, bukan akun orang LAIN.
2. Menu Tema
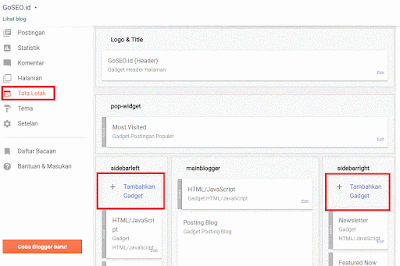
Setelah itu silahkan masuk ke menu
Tema yang terletak pada bilah kiri ⇨ dan klik tombol
Edit HTML.
3. Cari Kode Navigation
Tahap selanjutnya silahkan cari kode
<nav id='cssmenu'> ... </nav>, lalu hapus kode tersebut dan gantikan dengan kode dibawah ini :
<div class='darkshadow'/>
<nav class=';' id='nav-wrapper' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
<ul>
<li class='first'>
<a href='/'>
<span itemprop='name'>
<svg height='24' viewBox='0 0 24 24' width='24'>
<path d='M10,20V14H14V20H19V12H22L12,3L2,12H5V20H10Z' fill='#000'/>
</svg>Home</span></a></li>
<li><a class='nav-submenu' href='javascript:;' title='Navigasi'>
<span>
<svg height='24' viewBox='0 0 24 24' width='24'>
<path d='M5.41,21L6.12,17H2.12L2.47,15H6.47L7.53,9H3.53L3.88,7H7.88L8.59,3H10.59L9.88,7H15.88L16.59,3H18.59L17.88,7H21.88L21.53,9H17.53L16.47,15H20.47L20.12,17H16.12L15.41,21H13.41L14.12,17H8.12L7.41,21H5.41M9.53,9L8.47,15H14.47L15.53,9H9.53Z' fill='#000'/>
</svg>Menu<span class='new'>Hot</span>
</span>
<svg class='down' height='24' viewBox='0 0 24 24' width='24'>
<path d='M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2M12,4A8,8 0 0,0 4,12A8,8 0 0,0 12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4M12,10.5A1.5,1.5 0 0,1 13.5,12A1.5,1.5 0 0,1 12,13.5A1.5,1.5 0 0,1 10.5,12A1.5,1.5 0 0,1 12,10.5M7.5,10.5A1.5,1.5 0 0,1 9,12A1.5,1.5 0 0,1 7.5,13.5A1.5,1.5 0 0,1 6,12A1.5,1.5 0 0,1 7.5,10.5M16.5,10.5A1.5,1.5 0 0,1 18,12A1.5,1.5 0 0,1 16.5,13.5A1.5,1.5 0 0,1 15,12A1.5,1.5 0 0,1 16.5,10.5ZZ'/>
</svg>
</a>
<ul class='nav-sub'>
<li><a href='#' itemprop='url'>
<span itemprop='name'>
<svg class='tekn1' viewBox='0 0 24 24'><path d='M14,13H9.95A1,1 0 0,0 8.95,14A1,1 0 0,0 9.95,15H14A1,1 0 0,0 15,14A1,1 0 0,0 14,13M9.95,10H12.55A1,1 0 0,0 13.55,9A1,1 0 0,0 12.55,8H9.95A1,1 0 0,0 8.95,9A1,1 0 0,0 9.95,10M16,9V10A1,1 0 0,0 17,11A1,1 0 0,1 18,12V15A3,3 0 0,1 15,18H9A3,3 0 0,1 6,15V8A3,3 0 0,1 9,5H13A3,3 0 0,1 16,8M20,2H4C2.89,2 2,2.89 2,4V20A2,2 0 0,0 4,22H20A2,2 0 0,0 22,20V4C22,2.89 21.1,2 20,2Z' fill='#000'/>
</svg>Sub Menu</span></a></li>
<li><a href='#' itemprop='url'>
<span itemprop='name'>
<svg class='tekn1' viewBox='0 0 24 24'><path d='M11,15H13V17H11V15M11,7H13V13H11V7M12,2C6.47,2 2,6.5 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M12,20A8,8 0 0,1 4,12A8,8 0 0,1 12,4A8,8 0 0,1 20,12A8,8 0 0,1 12,20Z' fill='#000'/></svg>Sub Menu</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>
<svg class='tekn1' viewBox='0 0 24 24'><path d='M21,16V14L13,9V3.5A1.5,1.5 0 0,0 11.5,2A1.5,1.5 0 0,0 10,3.5V9L2,14V16L10,13.5V19L8,20.5V22L11.5,21L15,22V20.5L13,19V13.5L21,16Z' fill='#000'/>
</svg>Sub Menu</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>
<svg style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M13,13H11V7H13M13,17H11V15H13M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2Z' fill='#000'/>
</svg>Menu</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>
<svg style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M12,3L1,9L12,15L21,10.09V17H23V9M5,13.18V17.18L12,21L19,17.18V13.18L12,17L5,13.18Z' fill='#37474F'/>
</svg>Menu</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>
<svg height='24' viewBox='0 0 24 24' width='24'><path d='M21,16V14L13,9V3.5A1.5,1.5 0 0,0 11.5,2A1.5,1.5 0 0,0 10,3.5V9L2,14V16L10,13.5V19L8,20.5V22L11.5,21L15,22V20.5L13,19V13.5L21,16Z' fill='#000'/>
</svg>Menu</span></a></li>
<li class='subs'>
<a href='#' rel='nofollow noopener' target='_blank' title='Ikuti Blog'>
<svg viewBox='0 0 24 24'>
<path d='M12,20C7.59,20 4,16.41 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,16.41 16.41,20 12,20M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M13,7H11V11H7V13H11V17H13V13H17V11H13V7Z'/>
</svg>
<span>FOLLOW</span>
</a>
</li>
<li class='footer'>
<a href='#' itemprop='url' title='Sitemap'>
<span itemprop='name'> Sitemap</span>
</a>
-
<a href='#' itemprop='url' title='Disclaimer'>
<span itemprop='name'>Disclaimer</span>
</a>
-
<a href='#' itemprop='url' title='Privacy Policy'>
<span itemprop='name'>Privacy</span>
</a>
<span class='social'>
<a class='fb' href='#' rel='nofollow noopener' target='_blank' title='Facebook'>
<svg viewBox='0 0 24 24'>
<path d='M5,3H19A2,2 0 0,1 21,5V19A2,2 0 0,1 19,21H5A2,2 0 0,1 3,19V5A2,2 0 0,1 5,3M18,5H15.5A3.5,3.5 0 0,0 12,8.5V11H10V14H12V21H15V14H18V11H15V9A1,1 0 0,1 16,8H18V5Z'/>
</svg>
</a>
<a class='instagram' href='#' rel='nofollow noopener' target='_blank' title='Instagram'>
<svg viewBox='0 0 24 24'>
<path d='M7.8,2H16.2C19.4,2 22,4.6 22,7.8V16.2A5.8,5.8 0 0,1 16.2,22H7.8C4.6,22 2,19.4 2,16.2V7.8A5.8,5.8 0 0,1 7.8,2M7.6,4A3.6,3.6 0 0,0 4,7.6V16.4C4,18.39 5.61,20 7.6,20H16.4A3.6,3.6 0 0,0 20,16.4V7.6C20,5.61 18.39,4 16.4,4H7.6M17.25,5.5A1.25,1.25 0 0,1 18.5,6.75A1.25,1.25 0 0,1 17.25,8A1.25,1.25 0 0,1 16,6.75A1.25,1.25 0 0,1 17.25,5.5M12,7A5,5 0 0,1 17,12A5,5 0 0,1 12,17A5,5 0 0,1 7,12A5,5 0 0,1 12,7M12,9A3,3 0 0,0 9,12A3,3 0 0,0 12,15A3,3 0 0,0 15,12A3,3 0 0,0 12,9Z'/>
</svg>
</a>
<a class='codepen' href='#' rel='nofollow noopener' target='_blank' title='Codepen'>
<svg viewBox='0 0 24 24'>
<path d='M15.09,12L12,14.08V14.09L8.91,12L12,9.92V9.92L15.09,12M12,2C11.84,2 11.68,2.06 11.53,2.15L2.5,8.11C2.27,8.22 2.09,8.43 2,8.67V14.92C2,15.33 2,15.33 2.15,15.53L11.53,21.86C11.67,21.96 11.84,22 12,22C12.16,22 12.33,21.95 12.47,21.85L21.85,15.5C22,15.33 22,15.33 22,14.92V8.67C21.91,8.42 21.73,8.22 21.5,8.1L12.47,2.15C12.32,2.05 12.16,2 12,2M16.58,13L19.59,15.04L12.83,19.6V15.53L16.58,13M19.69,8.9L16.58,11L12.83,8.47V4.38L19.69,8.9M20.33,10.47V13.53L18.07,12L20.33,10.47M7.42,13L11.17,15.54V19.6L4.41,15.04L7.42,13M4.31,8.9L11.17,4.39V8.5L7.42,11L4.31,8.9M3.67,10.5L5.93,12L3.67,13.54V10.5Z'/>
</svg>
</a><a class='ccontact' href='#' rel='nofollow noopener' target='_blank' title='Contact'>
<svg viewBox='0 0 24 24'>
<path d='M22 6C22 4.9 21.1 4 20 4H4C2.9 4 2 4.9 2 6V18C2 19.1 2.9 20 4 20H20C21.1 20 22 19.1 22 18V6M20 6L12 11L4 6H20M20 18H4V8L12 13L20 8V18Z'/>
</svg>
</a>
</span>
<span class='credit'>Copyright © 2018 - 2020</span>
<span class='developer'>Theme by <cite>
<b>GoSEO.id</b>
</cite>
</span>
</li>
</ul>
</nav>
<!-- GoSEO.id Nav Mobile End -->
<!-- GoSEO.id Button -->
<div id='head-mobile'/>
<div class='button' id='menu-button'>
<a arial-label='Menu' class='menu-toggle' href='javascript:;'>
<svg class='teknbtn' viewBox='0 0 24 24'>
<path d='M3,6H21V8H3V6M3,11H21V13H3V11M3,16H21V18H3V16Z'/>
</svg>
<span class='mline1'/>
<span class='mline2'/>
<span class='mline3'/>
</a>
</div>
<!-- GoSEO.id Button End -->
<nav id='cssmenu' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
<!-- GoSEO.id Nav Dekstop -->
<ul><li><a href='#'>
<svg style='width:24px;height:24px;margin-right:2px;vertical-align:middle;' viewBox='0 0 24 24'><path d='M21,16V14L13,9V3.5A1.5,1.5 0 0,0 11.5,2A1.5,1.5 0 0,0 10,3.5V9L2,14V16L10,13.5V19L8,20.5V22L11.5,21L15,22V20.5L13,19V13.5L21,16Z' fill='#FFF'/>
</svg> Menu </a></li>
<li><a href='#'>
<svg style='width:24px;height:24px;margin-right:2px;vertical-align:middle;' viewBox='0 0 24 24'><path d='M21,16V14L13,9V3.5A1.5,1.5 0 0,0 11.5,2A1.5,1.5 0 0,0 10,3.5V9L2,14V16L10,13.5V19L8,20.5V22L11.5,21L15,22V20.5L13,19V13.5L21,16Z' fill='#FFF'/>
</svg> Menu</a></li>
<li><a href='#'>
<svg style='width:24px;height:24px;margin-right:2px;vertical-align:middle;' viewBox='0 0 24 24'><path d='M21,16V14L13,9V3.5A1.5,1.5 0 0,0 11.5,2A1.5,1.5 0 0,0 10,3.5V9L2,14V16L10,13.5V19L8,20.5V22L11.5,21L15,22V20.5L13,19V13.5L21,16Z' fill='#FFF'/></svg> Menu</a></li>
<li><a href='#'>
<svg style='width:24px;height:24px;margin-right:2px;vertical-align:middle;' viewBox='0 0 24 24'><path d='M21,16V14L13,9V3.5A1.5,1.5 0 0,0 11.5,2A1.5,1.5 0 0,0 10,3.5V9L2,14V16L10,13.5V19L8,20.5V22L11.5,21L15,22V20.5L13,19V13.5L21,16Z' fill='#FFF'/></svg> Menu</a></li>
<li><a href='#'>
<svg style='width:24px;height:24px;margin-right:2px;vertical-align:middle;' viewBox='0 0 24 24'><path d='M21,16V14L13,9V3.5A1.5,1.5 0 0,0 11.5,2A1.5,1.5 0 0,0 10,3.5V9L2,14V16L10,13.5V19L8,20.5V22L11.5,21L15,22V20.5L13,19V13.5L21,16Z' fill='#FFF'/></svg> Menu</a></li>
</ul>
<!-- GoSEO.id Nav Dekstop end -->
</nav>
4. Menempatkan Kode CSS
Setelah itu, silahkan kamu cari kode
]]></b:skin> atau
</style>. Kemudian pastekan kode dibawah ini tepat diatas kode tersebut.
/* GoSEO.id Navigasi */
.darkshadow{visibility:hidden;opacity:0;position:fixed;top:0;background:rgba(0,0,0,.59);left:0;right:0;bottom:0;margin:0;z-index:5;transition:all .4s ease-in-out}.darkshadow.open{visibility:visible;opacity:1}#nav-wrapper{font-size:13px;width:265px;position:fixed;z-index:5;top:0;overflow:hidden;left:0;background:#fff;-webkit-transition:.3s;-o-transition:.3s;transition:.3s;bottom:0;padding-top:15px;-webkit-transform:translateX(-290px);-ms-transform:translateX(-290px);transform:translateX(-290px);transition:all .5s ease}
#nav-wrapper:hover{overflow-y:auto} #nav-wrapper.open{-webkit-transform:translateX(0);-ms-transform:translateX(0);transform:translateX(0)}#nav-wrapper ul{margin:0;padding:0;list-style:none}#nav-wrapper li{display:block;list-style:none;position:relative} #nav-wrapper li.first{background:#e1f5fe;border-radius:0 50px 50px 0;margin:0 20px 0 0;transition: all .5s ease;} #nav-wrapper>ul>li>a{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:10px 0 10px 24px;color:#333333;font-size:13px}
#nav-wrapper li a.nav-submenu{padding:10px 24px}
#nav-wrapper li ul.nav-sub{display:none}#nav-wrapper li li a{display:block;position:relative;padding-left:5em;line-height:40px;color: #000;}#nav-wrapper a:hover{color:#00B8FF;}#nav-wrapper svg.down{margin-right:0;margin-left:15px;display:block;-webkit-transition:all 0.4s ease;-o-transition:all 0.4s ease;transition:all 0.4s ease}
#nav-wrapper li.open svg.down{
-webkit-transform:rotate(90deg);
-ms-transform:rotate(90deg);
-o-transform:rotate(90deg);
transform:rotate(90deg)
} #nav-wrapper svg{height:24px;width:24px;margin-right:15px;overflow:hidden;opacity:.7;fill:currentColor}#nav-wrapper>ul>li:not(.colormode)>a>span:not(.new){-webkit-box-align:center;-ms-flex-align:center;align-items:center;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-webkit-box-flex:1;-ms-flex:1 1;flex:1 1}#nav-wrapper>ul>li>a>span>span.new{background:#e1f5fe;color:#004c88;line-height:normal;margin-left:10px;font-size:8px;padding:3px 10px;-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px}
.tekn1{width:22px;height:22px;vertical-align:middle;margin-right:4px}@media only screen and (max-width:480px){#nav-wrapper .profile img{width:24px;height:24px;margin-right:15px;margin-left:1px;border-radius:20px}}@media screen and (max-width:600px){#nav-wrapper .subs{display:flex;margin-left:24px;margin-top:10px}#nav-wrapper .subs a{font-size:11px;margin-right:10px;width:auto;height:auto;padding:5px 10px;margin-top:0;background-color:#28afdc;color:#fff;border-radius:20px}#nav-wrapper .subs svg{width:12px;height:12px;margin-right:3px;margin-top:-1px}#nav-wrapper .subs button{flex-grow:1;margin-top:0;width:auto;height:auto;padding:7px 10px;display:flex;align-items:center;justify-content:center;background-color:#657786;border-radius:20px;border:none;margin-right:23px;color:#fff;outline:0}#nav-wrapper li.footer a{font-size:11px;font-weight:400;color:#657786;display:inline-block;padding:0}#nav-wrapper .footer{display:block;margin-top:14px;margin-left:24px}#nav-wrapper .footer .social{display:flex;margin:7px 0}#nav-wrapper .footer .credit{display:block;color:#657786}#nav-wrapper .footer .developer{color:#657786}}@media screen and (max-width:800px){#nav-wrapper .subs{display:flex;margin-left:24px;margin-top:10px}.Profile .widget-content{margin:0;max-width:100%}#nav-wrapper .subs a{font-size:11px;margin-right:10px;width:auto;height:auto;padding:7px 10px;margin-top:0;background-color:#a1362a;color:#fff;border-radius:20px}#nav-wrapper .subs svg{width:12px;height:12px;margin-right:3px;margin-top:-1px}#nav-wrapper .subs button{flex-grow:1;margin-top:0;width:auto;height:auto;padding:7px 10px;display:flex;align-items:center;justify-content:center;background-color:#657786;border-radius:20px;border:none;margin-right:23px;color:#fff;outline:0}#nav-wrapper li.footer a{font-size:11px;font-weight:400;color:#657786;display:inline-block;padding:0}#nav-wrapper .footer{display:block;margin-top:14px;margin-left:24px}#nav-wrapper .footer .social{display:flex;margin:7px 0}#nav-wrapper .footer .credit{display:block;color:#657786}#nav-wrapper .footer .developer{color:#657786}}.teknbtn{fill:#fff;margin-top:-4px;display:none}@media screen and (max-width:800px){.teknbtn{fill:#fff;margin-top:-4px;display:block}}
5. Menempatkan Kode Javascript
Agar navigasi dapat berjalan dengan semestinya, kamu diharuskan untuk meng-copy javascript dibawah ini dan letakkan kode tersebut diatas kode
</body>.
<script type='text/javascript'>//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c]);return p}('w f=["\i\l\h\j","\q\i\s\s\n\h\F\n\g\o\o","\C\j\g\t\u\r\k\g\l\l\h\k\G\L\v\m\g\k\A\o\D\g\m\i\r","\H\n\x\H\A","\v\B\h\j\y\u\q\i\s\s\n\h","\k\h\B\i\t\h\F\n\g\o\o","\C\j\g\t\u\r\k\g\l\l\h\k\G\v\m\g\k\A\o\D\g\m\i\r","\v\m\g\k\A\o\D\g\m\i\r","\h\n","\B\y\n\q\x\l\n\h","\v\j\g\t\u\o\y\I\B\h\j\y","\M\x\j\m","\m\k\i\l\m\i\r\j","\i\j","\l\k\i\q\i\q\J\l\h","\m\g\q\g","\j\h\N\q","\o\n\x\m\h\O\i\s\s\n\h","\l\g\k\h\j\q","\o\n\x\m\h\P\l","\j\i\q","\v\j\g\t\u\o\y\I","\C\j\g\t\u\r\k\g\l\l\h\k","\k\h\g\m\J"];$(Q)[f[R]](z(){$(f[4])[f[3]](z(){$(f[2])[f[1]](f[0])});$(f[7])[f[3]](z(){$(f[6])[f[5]](f[0])});w d=z(a,b){p[f[8]]=a||{};p[f[9]]=b||K;w c=p[f[8]][f[11]](f[10]);c[f[13]](f[3],{S:p[f[8]],T:p[f[9]]},p[f[12]])};d[f[14]][f[12]]=z(a){w b=a[f[15]][f[8]];$p=$(p),$E=$p[f[16]]();$E[f[17]]();$p[f[18]]()[f[1]](f[0]);U(!a[f[15]][f[9]]){b[f[11]](f[V])[f[W]]($E)[f[X]]()[f[18]]()[f[5]](f[0])}};w e=Y d($(f[Z]),K)})',62,71,'|||||||||||||||_0x8991|x61|x65|x6F|x6E|x72|x70|x64|x6C|x73|this|x74|x77|x67|x76|x2D|x2E|var|x69|x75|function|x6B|x6D|x23|x68|next|x43|x2C|x63|x62|x79|false|x20|x66|x78|x54|x55|document|23|el|multiple|if|21|20|19|new|22|||||||||'.split('|'),0,{}))
//]]></script>
6. Cari Kode
Tahap selanjutnya yaitu cari kode CSS seperti dibawah ini dan beri
display: none; pada setiap tag. Berikut contohnya :
.mline1, .mline2, .mline3 {
position: absolute;
left: 0;
display: none;
height: 2px;
width: 18px;
background: #ffffff;
content: '';
transition: all 0.2s;
}
.mline1 {
top: 1px;
}
.mline2 {
top: 7px;
}
.mline3 {
top: 13px;
}
.button.menu-opened .mline1 {
background: #ffffff;
top: 3px;
display: none;
border: 0;
width: 13px;
-webkit-transform: rotate(-45deg);
-o-transform: rotate(45deg);
-o-transform: rotate(-45deg);
-o-transform: rotate(45deg);
transform: rotate(-45deg);
}
.button.menu-opened .mline2 {
top: 7px;
display: none;
left: 2px;
width: 19px;
}
.button.menu-opened .mline3 {
top: 11px;
display: none;
height: 2px;
width: 13px;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
}
7. Simpan
Dan ini merupakan yang terakhir, yaitu klik tombol
Simpan dan kamu telah mempunyai menu navigasi baru seperti Igniel dan hanya dapat dilihat pada versi
Mobile.
Akhir Kata
Bagaimana, apa ada yang tidak kamu pahami? Silahkan tinggalkan pertanyaanmu itu pada kolom komentar biar gak ubanan
hehehe. Beginilah tips "
Membuat Menu Navigasi Keren Di Viomagz" pada hari ini. Semoga artikel ini bermanfaat.
Jangan lupa pula untuk share dan subcribe GoSEO.id pada kolom Newsletter untuk selalu mendapatkan update-an dari kami. Terima kasih sudah hadir dan membaca artikel ini.